Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- window.open
- 시맨틱
- 깜박임
- Semantic tag
- googlechart
- JavaScript
- 팝업
- relative
- tag
- Semantic
- Transform
- 툴팁
- position
- jQuery
- jQuery UI
- 구글차트
- 페이지 이동
- html5
- 새창열기
- absolute
- 가상 클래스
- script
- css3
- 가상 요소
- window open
- 시맨틱 태그
- 태그
- HTML
- translate
- onclick
Archives
- Today
- Total
무아지경
[CSS]구글차트(GoogleChart) 툴팁 깜박임 해결 방법 본문
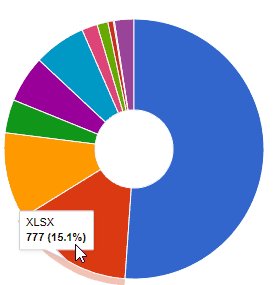
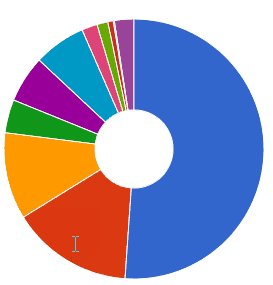
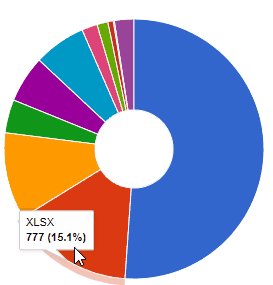
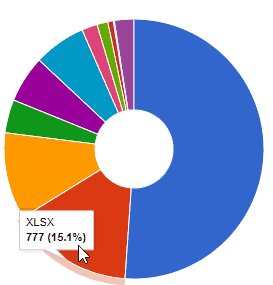
구글 차트를 사용해 통계를 보여주고 나면 문제가 되는게 있습니다.
다른 차트는 잘 모르겠는데...파이차트(Pie chart )에서 툴팁이 깜박이는 현상이 있습니다.

이처럼 깜박임은 영역이 작은 부분일 수록 더욱 심하게 빠르게 깜박이더라구요..
열심히 검색하다가 저랑 같은 내용으로 검색하셔서 방법을 찾으신 분이 계시네요.
전 영어가 짧아 StackOverflow에서 관련 내용 찾다가 포기 했는데..ㅠㅠ 이분은 해결방법을 찾으셨네요.
Mike Kim님..감사합니다...
아무튼...
해결 방법은 간단합니다.
css 아래 내용을 추가 해주면 됩니다.
svg > g > g:last-child { pointer-events: none }자세한 설명은 아래 Mike Kim이 자세히 설명 하셨네요..
출처 : kys9261.github.io/2019/05/03/programming/etc/googlechart-tooltip-flickering/
'퍼블리싱 > HTML5 + CSS3' 카테고리의 다른 글
| [CSS]position:absolute 사용 시 가운데 정렬 하는 방법(margin, transform) (1) | 2021.11.15 |
|---|---|
| [CSS] 가상 요소, 가상 클래스 (0) | 2020.12.23 |
| [CSS] float 속성 해제(clearfix) 방법 - overflow:hidden, ::after (0) | 2020.12.23 |
| [HTML] onclick 으로 페이지 이동시키기 두번째.. (1) | 2020.10.13 |
| [HTML] HTML 태그(tag)들의 약자 정리(Full name) (0) | 2019.03.28 |
Comments




